UI 设计师要会编程吗?HTML/CSS案例演示

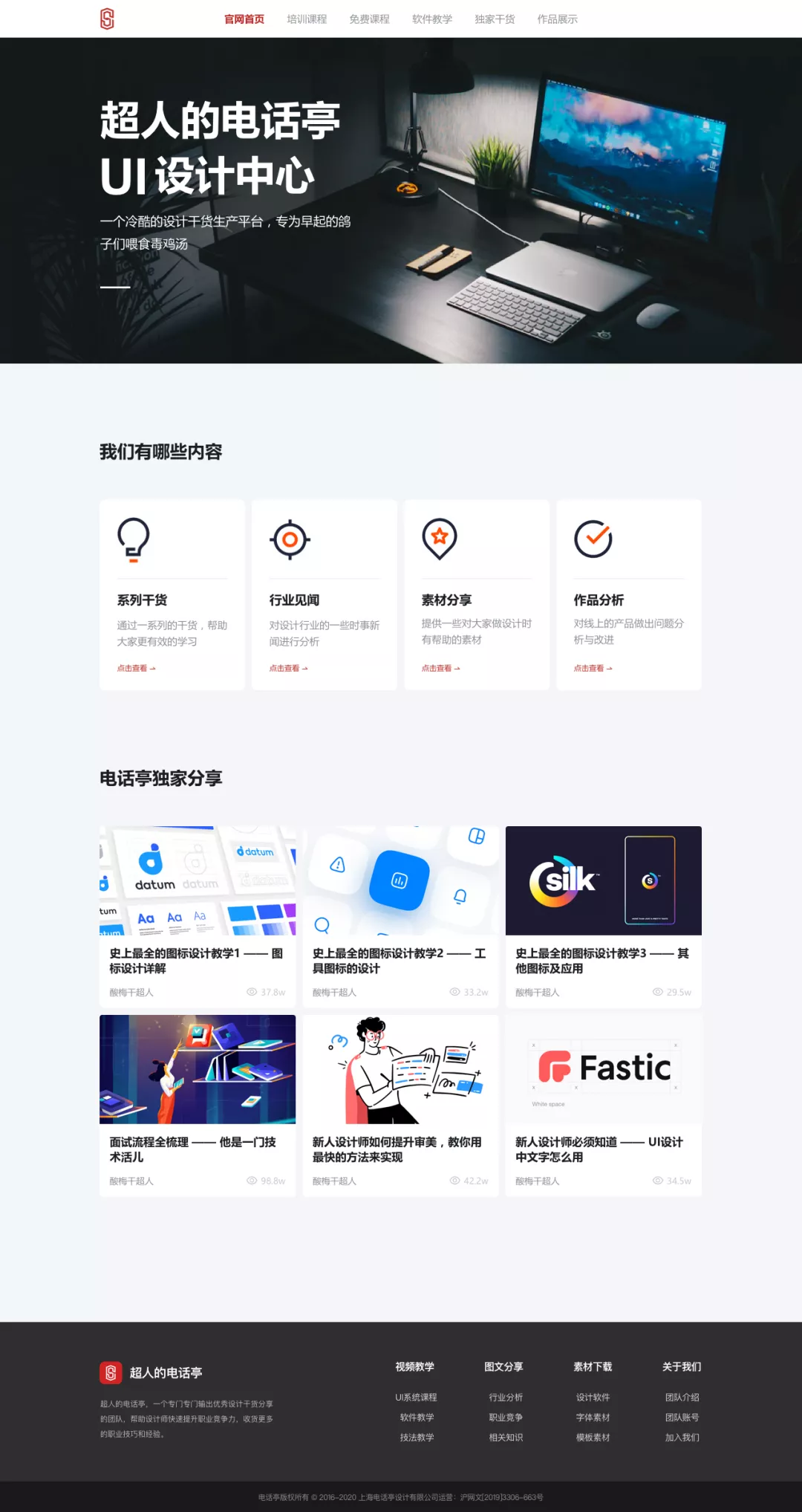
写了那么多 HTML CSS 的学习,终于,要在这篇迎来具体的案例应用了。下面,就是本节课要演示的案例图,我们要通过 HTML 和 CSS 将它实现出来:
不过用图文的方式是没法完整的讲解一遍这个页面的实现过程的,只能尽可能包含我们编写的顺序和重点,需要大家参考视频教程,以及下载我们的案例源文件进行研究,才能更好的掌握有关知识。
在完成设计稿以后,我们着手项目的前端界面布局,首先要先建立项目有关的文件夹,然后在这个文件夹根目录中创建 ”index.html“ 文档,再创建 img、css 两个文件夹,用来存放对应文件。
然后,通过编辑器打开 index.html,优先完成页面的标签结构创建,即预判页面中包含哪些标签,以及相应的层级结构(即文档对象模型 DOM),将它们码下来。
那么什么是 HTML 的代码结构呢,前面我们有略微提及,下面用一个树状图来理解 HTML 文档中的结构:
这么做的目的,是为了先集中精力建立一个清晰的 HTML 文档,帮助我们后续在进行样式调整的时候可以更便捷,而不用一边写 HTML 又同时调整 CSS,这样效率会非常低下。
所以,下面就可以开始动手了,优先将我们前文所说的 HTML 文档标准结构填充进去,同时在 head 中添加引用外部 CSS 文件的链接。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>超人的电话亭官网</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
实际内容区域
</body>
</html>
然后我们就要在 body 标签内,添加有关的内容框架的 div 标签了,为了展示直观,下方的标签处于 body 标签内,标准文档信息我就不展示出来了。
<!--页面头部-->
<div class="page_top">
<div class="nav_bar"></div>
<div class="banner"></div>
</div>
<!--主要区域-->
<div class="page_main">
<div class="feature"></div>
<div class="own_share"></div>
</div>
<!--页脚区域-->
<div class="page_footer">
<div class="site_info"></div>
<div class="site_icp"></div>
</div>
简单描述一下上面的结构,就是我们将页面分为三个大的模块,并在每个大模块又拆分成两个子模块,用文字解释起来如下:
- 页面顶部区域:导航栏、广告图
- 页面内容区域:特点介绍、分享干货
- 页脚内容区域:站点信息、备案号
在这个过程中,为了比较好的区分代码内容,我们可以通过在开头或结尾添加 <!--注释区域--> 注释代码,提升之后的浏览效率。
并且,在通过 div 创建框架的同时,我们可以为它增加有关的 class 命名,命名的方法大家可以根据自己的习惯定,用拼音也可以,只要没有在不相关的 div 中应用到相同名称即可。下面,开始具体演示几个模块 HTML 标签的编写方式。
首先看顶部模块,对它具体的内部模块做一次拆解,然后再开始动手:
<!--页面头部-->
<div class="page_top">
<div class="nav_bar"></div>
<div class="banner"></div>
</div>
<!--主要区域-->
<div class="page_main">
<div class="feature"></div>
<div class="own_share"></div>
</div>
<!--页脚区域-->
<div class="page_footer">
<div class="site_info"></div>
<div class="site_icp"></div>
</div>
然后,我们再开始定义下一个模块特点介绍:
<!--模块标题-->
<div class="mod_tit">
<h2>我们有哪些内容</h2>
</div>
<!--特点列表-->
<div class="fea_list">
<!--演示只放一个卡片-->
<div class="fea_card">
<div class="fea_icon"><img src="img/fea1.png"> </div>
<div class="fea_info">
<h3>系列干货</h3>
<p>通过一系列的干货,帮助大家更有效的学习</p>
<a>点击查看 →</a>
</div>
</div>
</div>
然后,我们再讲讲在干货分享模块中,单个卡片定义的方式:
<li>
<!--使内容全部成为链接-->
<a href="#">
<img src="img/share1.png">
<h3>史上最全的图标设计教学1——图标设计详解</h3>
<span>
<b>酸梅干超人</b>
<i>37.8w</i>
</span>
</a>
</li>
相信通过上面几个模块的演示,大家应该能了解如何制定 HTML 标签的结构了吧,节省篇幅,页脚模块的样式我就不添加了。
我会将基础的文件框架放在素材文件夹中,大家在公众号回复 ”前端“ 即可获取。
完成了 HTML 的结构,我们就要开始创建 CSS 文档了,创建一个 style.css 样式表文件存储到 CSS 文件夹中,然后就可以在编辑器中开始添加样式了。
通常,我们在 CSS 中添加的第一个选择器,是一个特殊的选择器 ” * “ 符号,它代表了所有元素,使用这个选择器,就等于对所有元素进行了样式声明。我们会再 CSS 头部添加这个选择器,对标签的自带默认样式进行 ”格式化“,常见的设置如下:
* {
margin:0;
padding:0;
list-style:none;
display:block;
text-align:left;
width:100%;
height:auto;
text-decoration: none;
}
在这个全局预设中,我们分别清除了 margin、padding、list-style 三个属性的默认数值,将所有元素设置成 block 块化,可以进行长宽的定义,以及实现整体元素左对齐,宽高自适应。
全局预设的并不代表所有参数的元素被定死了,只是我们给它们先预设了一个默认数值,只要在后续其它选择器中声明新的参数,那么浏览器最会按最后设置的声明作为标准。
比如title标签,理论上这个标签是不会出现在画布中的,但在新的特性中有些浏览器在它 block 了以后就会看见,所以我们还要添加一条隐藏声明:
title { display:none;}
然后,我们还可以对 body 标签进行定义,我们通常会将对页面文字定义的基本属性放在 body 上而不是全选择器上,比如:
body {
font-family:Helvetica Neue,PingFang SC,Microsoft YaHei;
font-size:14px;
line-height:1.6;
color:black;
background:white;
width:100%;
min-width:960px;
}
这里面,我们定义了字体依次显示 helvetica (英文)、苹方、雅黑,字号使用14像素,行高默认为字号的 1.6 倍,字色为黑,整个内容区域背景色为白色,宽度和浏览器区域一致,以及最小宽度。
全局基本样式的制定,和我们的经验有关,预判这个项目中哪些需要提前设置,哪些是可以不用强调的,初期大家可以使用和我一样的设置,下面,就要展开模块样式的具体制定了。
接着,我们来完成顶部样式的制定。我们可以发现,顶部的导航栏背景实际区域的尺寸宽是 960px,高是 60px,并在画布中居中显示,那么它们的样式:
.nav_bar {
witdh:960px;
height:60px;
margin:0 auto;
}
然后,我们就要定义导航栏内的元素了,包含两个部分内容,LOGO 和导航按钮文字,所以我们可以使用 float 属性来表现它们,并使用 margin 属性来增加模块间距。
.logo {
float:left;
margin:5px 30px 0 0;
height:55px;
width:60px;
}
.site_bar {
float:left;
height:60px;
}
然后,为导航内的列表文字链接做具体的设置。其中 ul 没啥可以做调整的,我们直接从 li 标签开始定义,将 li 设置成左浮动,并将内部的 a 标签设置成 100px*60px,等于 li 的长宽也是 100px*60px:
.site_bar li {
float: left;
}
.site_bar li a {
width: 100px;
height: 60px;
line-height: 60px;
text-decoration: none;
color: black;
text-align: center;
}
.site_bar li a:hover {
background-color:red;
color: white;
}
在 a 标签的样式中,可以注意到 line-height 这个属性,只要将它设置成模块一样的高度,就可以实现上下居中的效果,而不用使用顶部 margin 或 padding。
同时,因为 a 标签呈一个矩形模块的完整尺寸,我们就可以通过 hover 属性修改它的选中效果为背景深灰色,文字白色。
接着,看看 banner 的样式,它是一个会撑满全屏的图片,而我们完成这类效果,就一定要考虑到图片在浏览器进行伸缩时的效果。最常见的做法,就是保持图片大小不变,高度不变,左右的内容根据局浏览宽度的变动而隐藏、显示。
那么我们可以这么定义它们的样式:
.banner {
width: 100%;
height: 320px;
background: grey;
clear: both;
}
.banner img {
margin:0 auto;
}
这样,保持图片居中的位置,并因为上级 div 中 overflow 的值为隐藏,所以无论我们怎么拖动浏览器,图片的尺寸和位置都会居中。
但因为,我们导出的1280的宽,在分辨率 1920 宽的情况下两侧就有缺口,所以为了解决这样的问题我们通常会再添加一个背景色,保证显示的效果的合理,下方是实际显示效果。
在这里,页面上方的布局也就基本实现。
然后,我们再来实现内容区域的样式,标题这些我就不说了,我们先重点讲讲卡片模块。
卡片内部实际上有内边距的存在,所以我们可以使用 padding 属性,同时因为一行有四个卡片,每个卡片间有间距,所以也要使用 float 和 margin 属性。
.fea_card {
width: 176px;
height: 248px;
background: white;
margin: 0 11px 0 0;
float: left;
border-radius: 4px;
padding: 28px;
}
要记住在这个定义下,我们使用了 padding,那就等于我们设置的长宽要减去四周的 28px,如果原来是 232px 宽,就要减左右总共 56px 的尺寸,得到 176px。
当这个标签的宽为 176px ,那么下方的其它 div 设置 100% 宽度时,它们的总宽也就只能是 176px。
还要注意的是,中间的卡片总共有4个,如果我们统一制定它们占用的空间是”宽“+”右边距“,那么就会有4个卡片宽和4个右边距,但实际显示效果中只有3个间距。
所以这种情况就可以使用行内样式的方法将第四个卡片的右边距清零,保证显示的合理性:
<div class="fea_card" style="margin-right: 0;">
在下方的多文本排列中,一定要重点关注原设计稿中的数值字体定义数值,包括行高、字号、字重,只要数据一致,我们就完全可以使用设计稿中的间距来定义 magin 数值。
.fea_card h3 {
margin: 20px 0 0;
line-height: 26px;
font-size: 20px;
}
.fea_card p {
line-height: 26px;
font-size: 16px;
color: #8E9194;
margin: 12px 0 0;
}
往下的独家分享模块同理,我们要实现 3*2 的矩阵排列,就要为卡片标签设置浮动和右边距、下边距,而每一行的最后一个,我们都要清除它的右边距,才能保证的显示的正常。
在这个模块中,底部用了一个 span 标签做父标签,b、i 分别表示作者和阅读量。
<span>
<b>酸梅干超人</b>
<i>38.7w</i>
</span>
这里要注意的是,b 和 i 作为调整文本样式的标签,并不是一定要遵守它原先的样式的,我们可以将它的加粗和倾斜去掉,作为不同字段标识用的标签。
并且,在阅读量上,有一个眼睛图标,我们也并不需要使用 img 标签去实现,只要在 CSS 中增加一个 padding-left,留出空白区域,然后用 background 的图片填充这个区域即可。
.own_share li b {
font-weight: normal;
font-size: 14px;
line-height: 20px;
color: #8E9194;
float: left;
padding: 0 0 0 16px;
}
.own_share li i {
font-style: normal;
float: right;
line-height: 20px;
color: #C5C8CC;
padding: 0 16px 0 30px;
background: url(../img/eye.png) left center no-repeat;
}
讲完这个模块,页脚我就也不再啰嗦下去了,大家可以自己在我们提供的源文件中查看对应的设置和属性即可。
HTML 和 CSS 的教学到这里就告一段落了,大家最后的任务,就是根据所学的内容,将本节课的案例完整的实现出来即可。
相信在实现的过程里大家肯定会碰到不少问题,所以一定要一边做一边思考,一边查看 CSS 手册或百度解决问题。相关的素材和已经完整实现好的案例在公众号中回复 ”前端“ 即可获取。
只要能把这节课案例完整实现出来,那么大家就已经掌握了前端的初级水平,没有特殊的情况也就不再需要深入学习下去了。
再提一次,学习这两门语言,并不是真的需要我们工作中写代码,而是通过了解前端样式的实现过程和思考逻辑,提升在团队中和前端工程师的协作效率,降低沟通成本,从而具备更强的职业竞争力。
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:超人的电话亭!









暂无评论
违反法律法规
侵犯个人权益
有害网站环境